
CSS Flexbox 예제
반응형 카드 레이아웃
display: flex;를 활용하여 카드형 레이아웃을 만듭니다.
카드가 화면 크기에 맞춰 자동으로 정렬되도록 설정합니다.
작은 화면에서는 자동으로 줄 바꿈이 되도록 설정합니다.
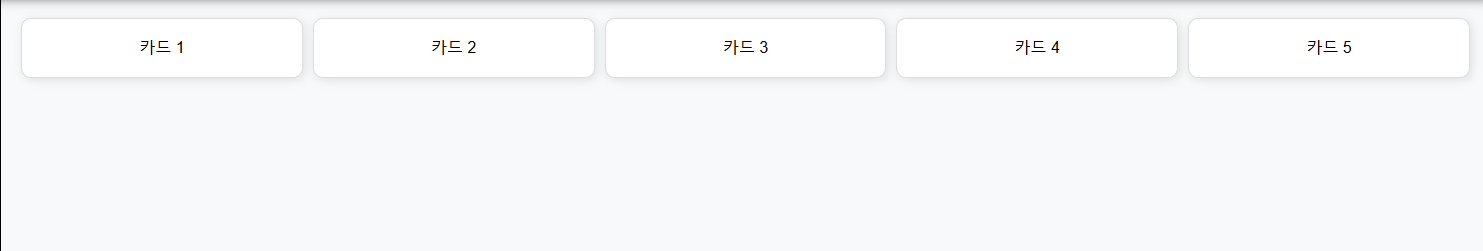
큰 화면에서는 카드가 가로로 배치
작은 화면에서는 자동으로 세로 정렬
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox 카드 레이아웃</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="card">카드 1</div>
<div class="card">카드 2</div>
<div class="card">카드 3</div>
<div class="card">카드 4</div>
<div class="card">카드 5</div>
</div>
</body>
</html>
/* 기본 스타일 설정 */
body {
font-family: Arial, sans-serif;
background-color: #f8f9fa;
margin: 0;
padding: 20px;
}
/* 컨테이너 (Flexbox) */
.container {
display: flex;
flex-wrap: wrap; /* 줄 바꿈 허용 */
justify-content: space-around; /* 요소 사이 간격 배분 */
gap: 10px; /* 카드 사이 여백 */
}
/* 카드 스타일 */
.card {
background-color: white;
border: 1px solid #ddd;
border-radius: 10px;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
padding: 20px;
text-align: center;
flex: 1; /* 카드 크기 균등하게 조정 */
min-width: 200px; /* 최소 너비 설정 */
max-width: 300px; /* 최대 너비 설정 */
}
/* 반응형 디자인 (작은 화면에서는 세로 정렬) */
@media (max-width: 600px) {
.container {
flex-direction: column;
align-items: center;
}
}
<웹에서 본 화면>

<모바일에서 본 화면>

📌 핵심 포인트
display: flex; → 카드들을 가로로 정렬
flex-wrap: wrap; → 화면이 작아지면 자동으로 줄 바꿈
justify-content: space-around; → 카드 간격 균등 배분
반응형 미디어 쿼리(@media) → 600px 이하일 때 세로 정렬